안녕하세요
appium과 핸드폰 안에 있는 앱을 연동하는 법을 알아보도록 하겠습니다.
프로그램 설치해야 될 것들은 다음과 같습니다.
python 설치( 후 pycharm으로 해도 됩니다.) , appium 설치, 안드로이 드 설치 , SDK설치(안드로이드 설치하면 있습니다.) 해야 됩니다. (필요 시 JDK 설치하면 됩 니다.),
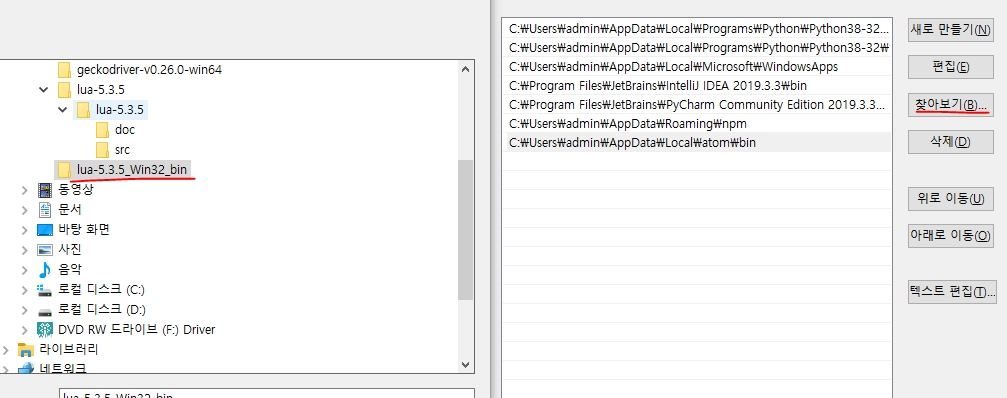
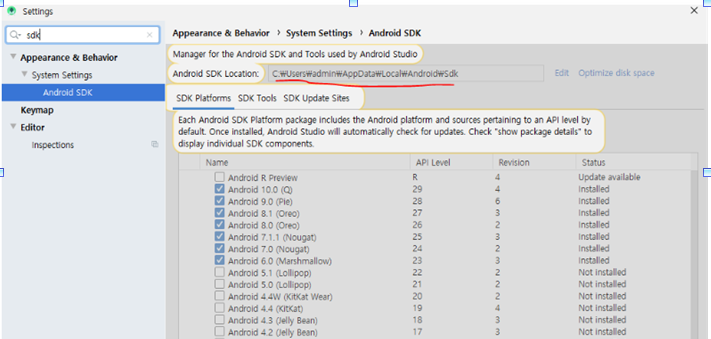
) 1. 안드로이드 설치 후 adb 환경변수 설정 후 cmd창에서 adb devices 입력(모바일이랑 연 결되어 있어야 합니다.) (http://labs.brandi.co.kr/2018/08/10/kimcy.html adb설정 참고 ) 2. sdk경로가 모르신다면 밑의 사진 참조 및 안드로이드 8.0 설치 ( 안드로이드에서 - settings ->sdk입력)

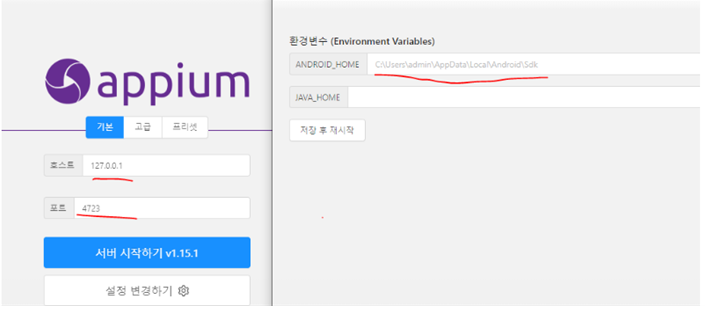
2. https://dejavuqa.tistory.com/224 (appium 서버 설정 및 파일 위치 설정) 안드로이드의 환경변수를 입력해야 합니다.

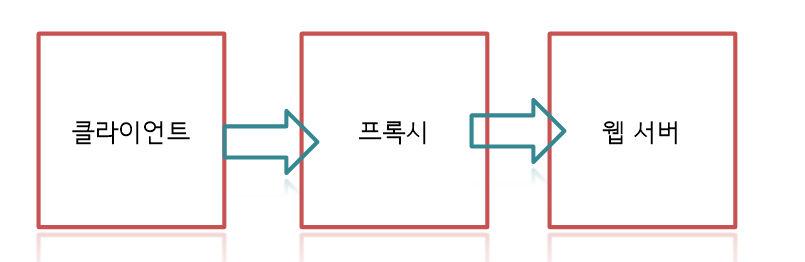
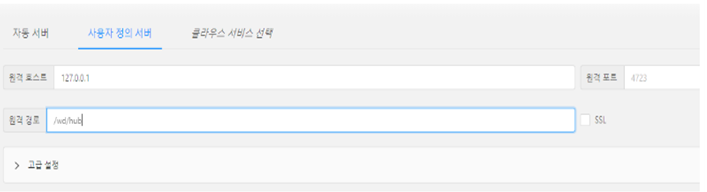
서버 시작하기 -> 돋보기 모양 클릭 -> 사용자 정의 서버 -> 원격 호스트 이 부분에서는 소스 코드 안에는 원격 호스트, 원격 경로가 있는데 입력을 해줍니다.

원격 호스트 : 127.0.01
원격 경로 : /wd/hub
밑에 사진처럼 입력합니다.

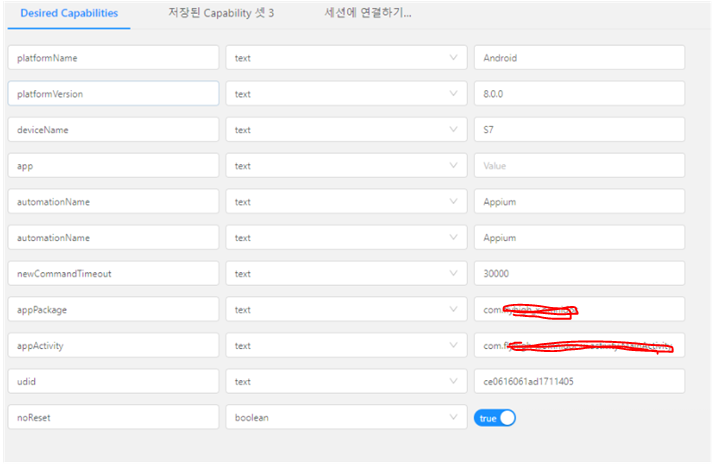
appPackage, appActivity 부분은 밑에 블로그를 참조하시길 바랍니다.
https://dejavuqa.tistory.com/223
Appium Android Inspector 실행 (with Emulator)
Windows에 Appium을 설치했으니 Android Inspector를 실행해 봅시다. Android Inspector는 Android Native App인 경우 HTML Tag 처럼 계층형으로 된 Object들을 확인할 수 있게 해줍니다. 따라서 Android Native A..
dejavuqa.tistory.com
udid부분은 cmd창에서 adb devices 하면 됩니다. (1번 참조)
appium을 실행시키고 apk를 실행시킬려면 app폴더 안에는 apk가 있어야 됩니다. ex)adsfa.apk
'유용한 글, 팁' 카테고리의 다른 글
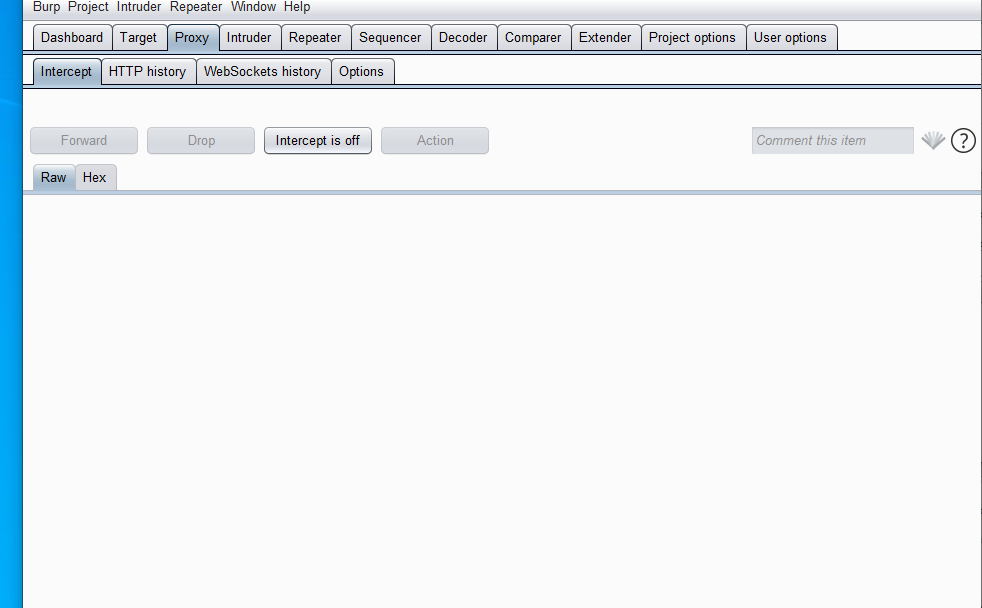
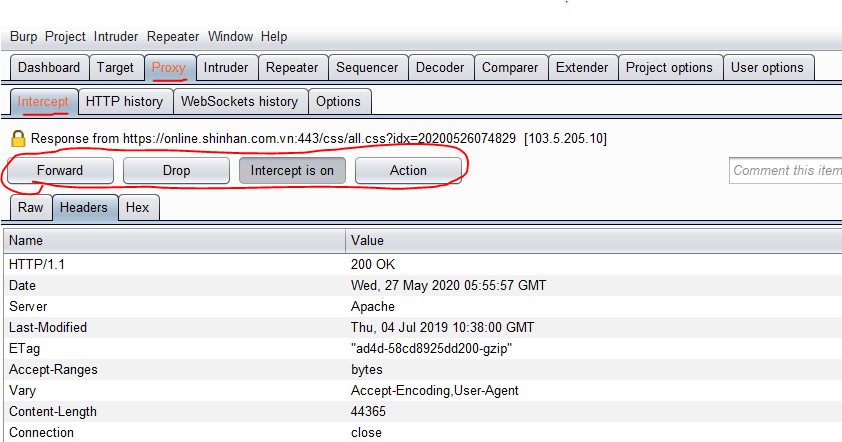
| 버프 슈트(Burp suite) 사용법 (0) | 2020.05.27 |
|---|---|
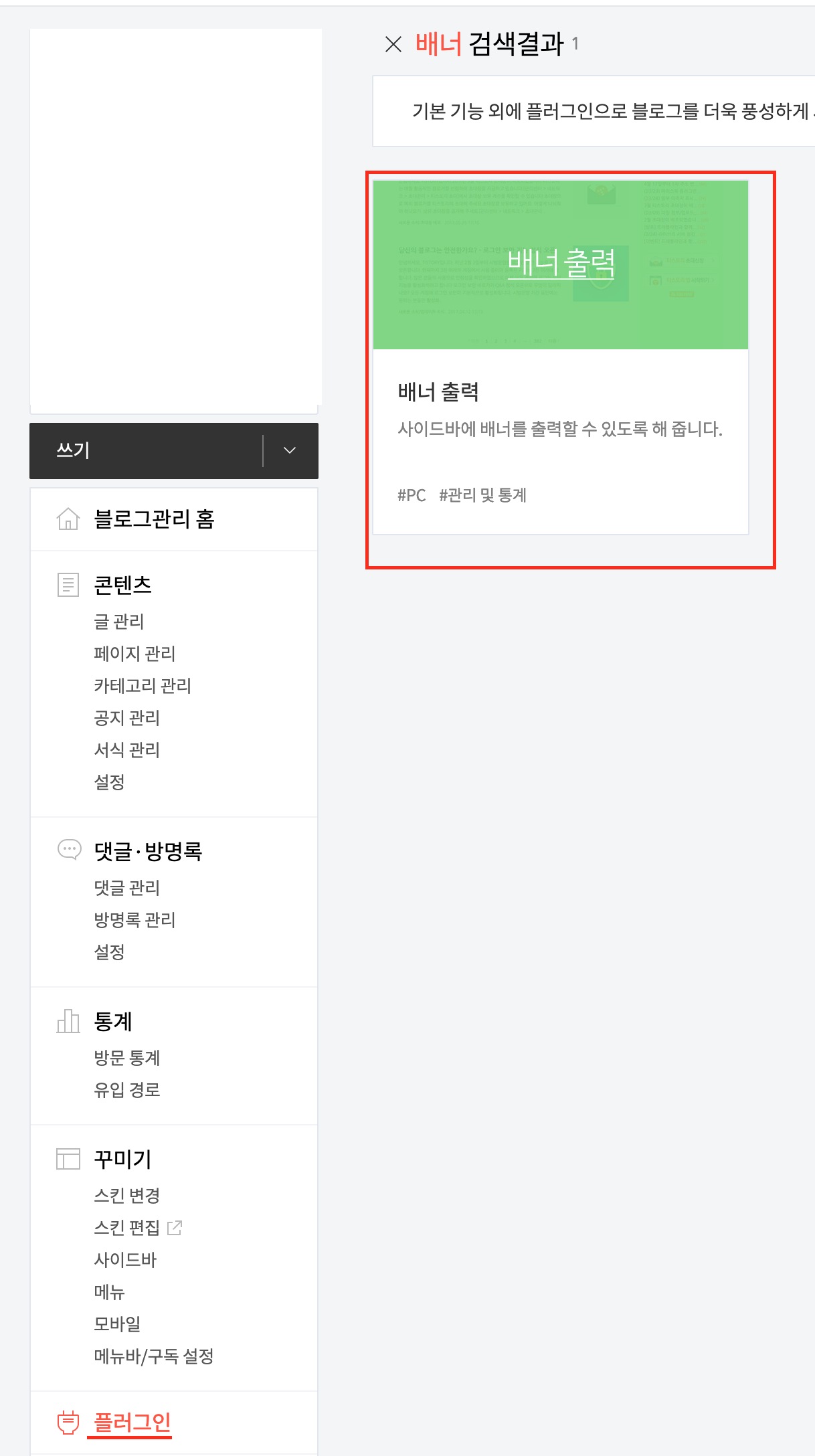
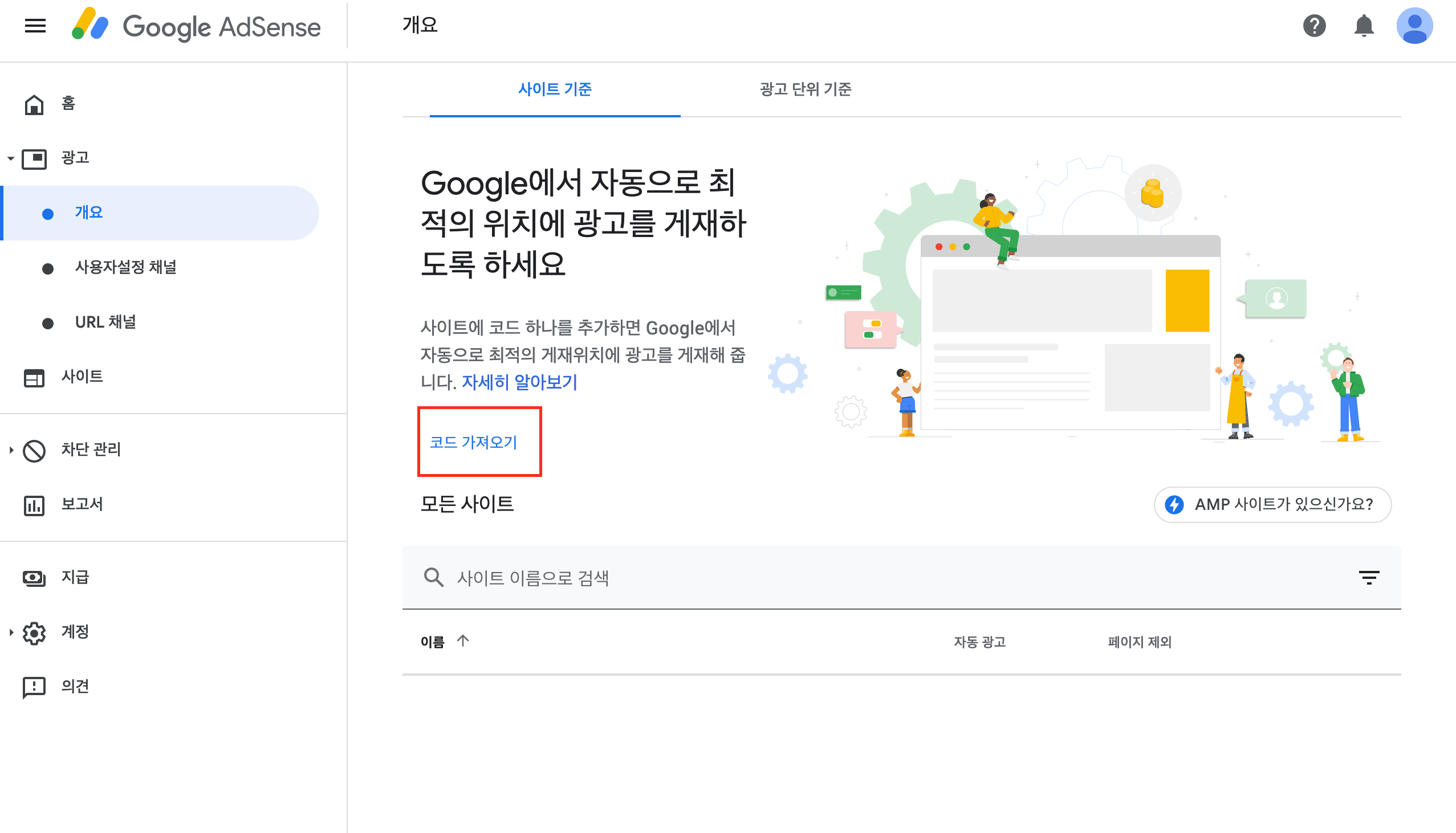
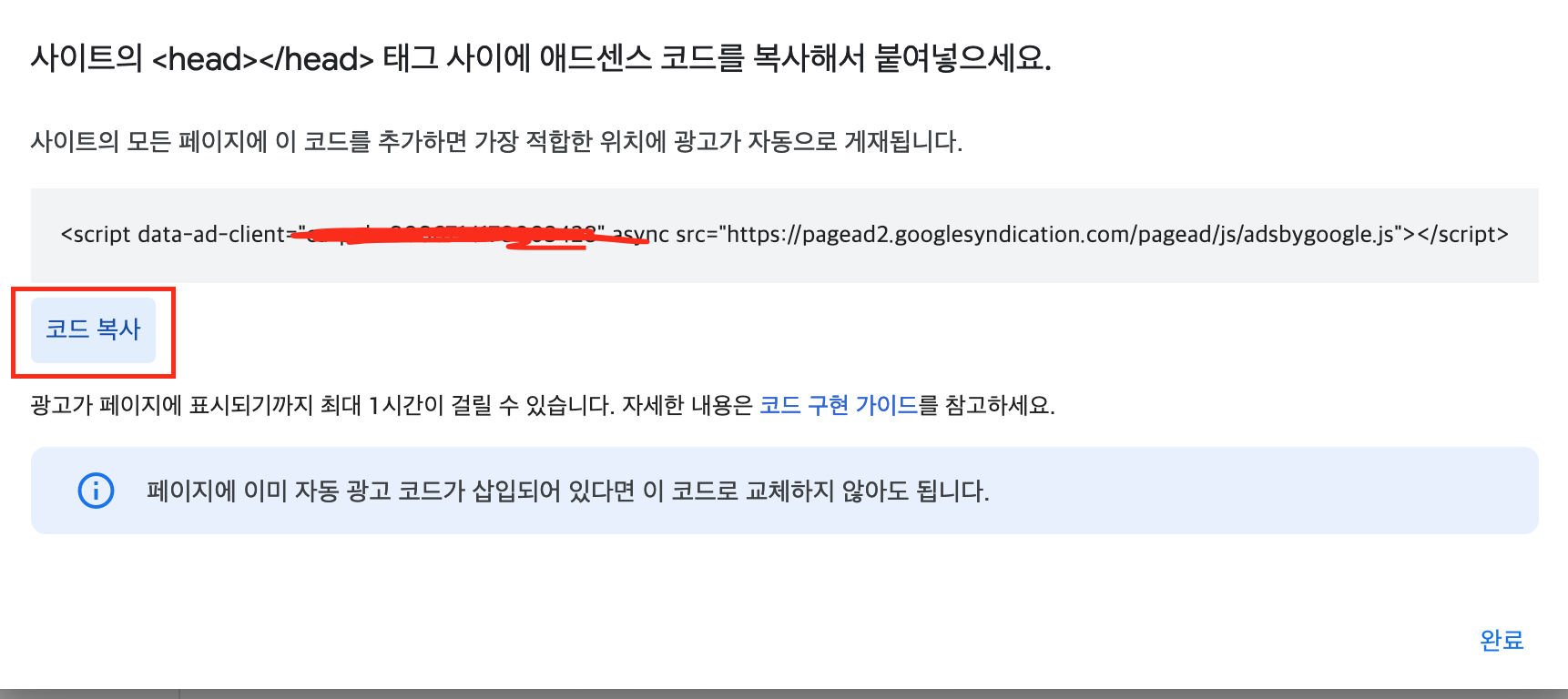
| 티스토리 애드센스 승인 후 사이드에 광고 넣기 (0) | 2020.05.17 |
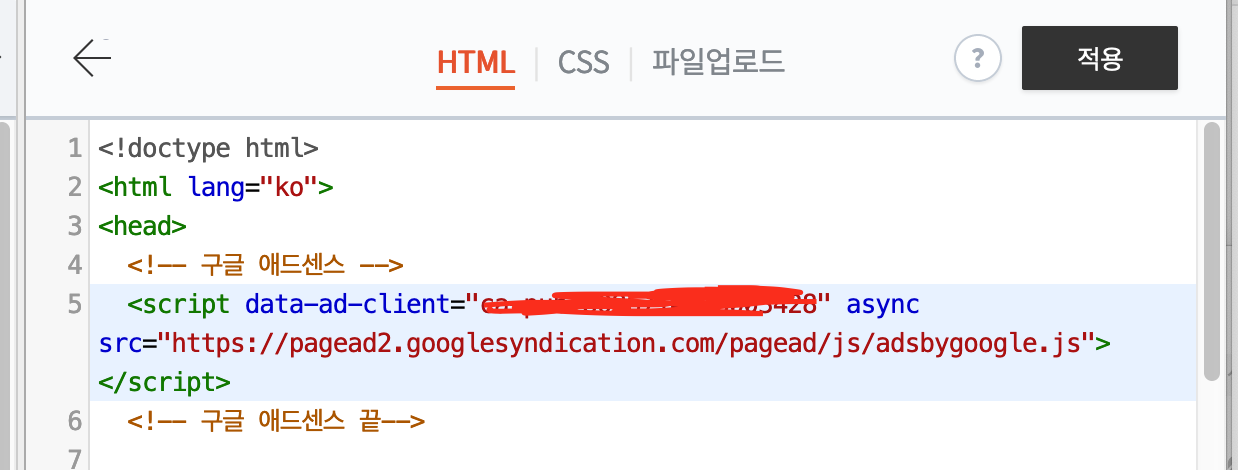
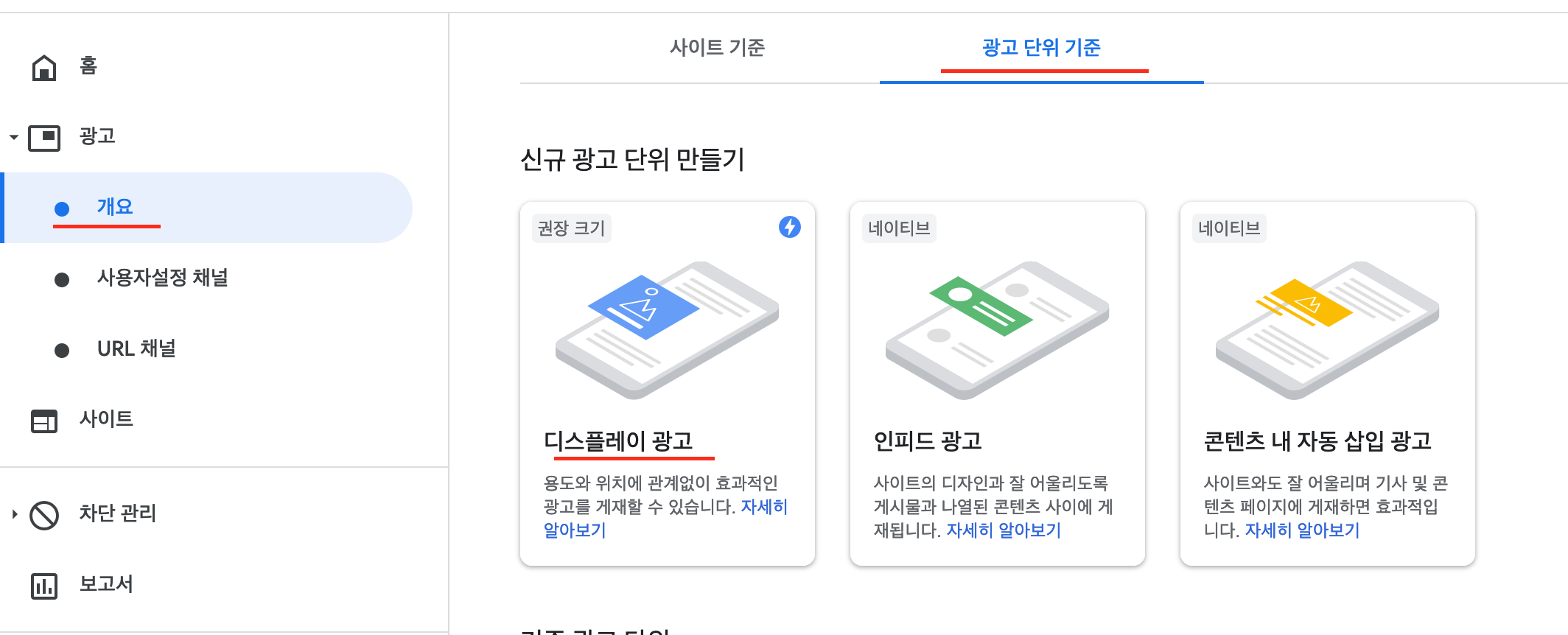
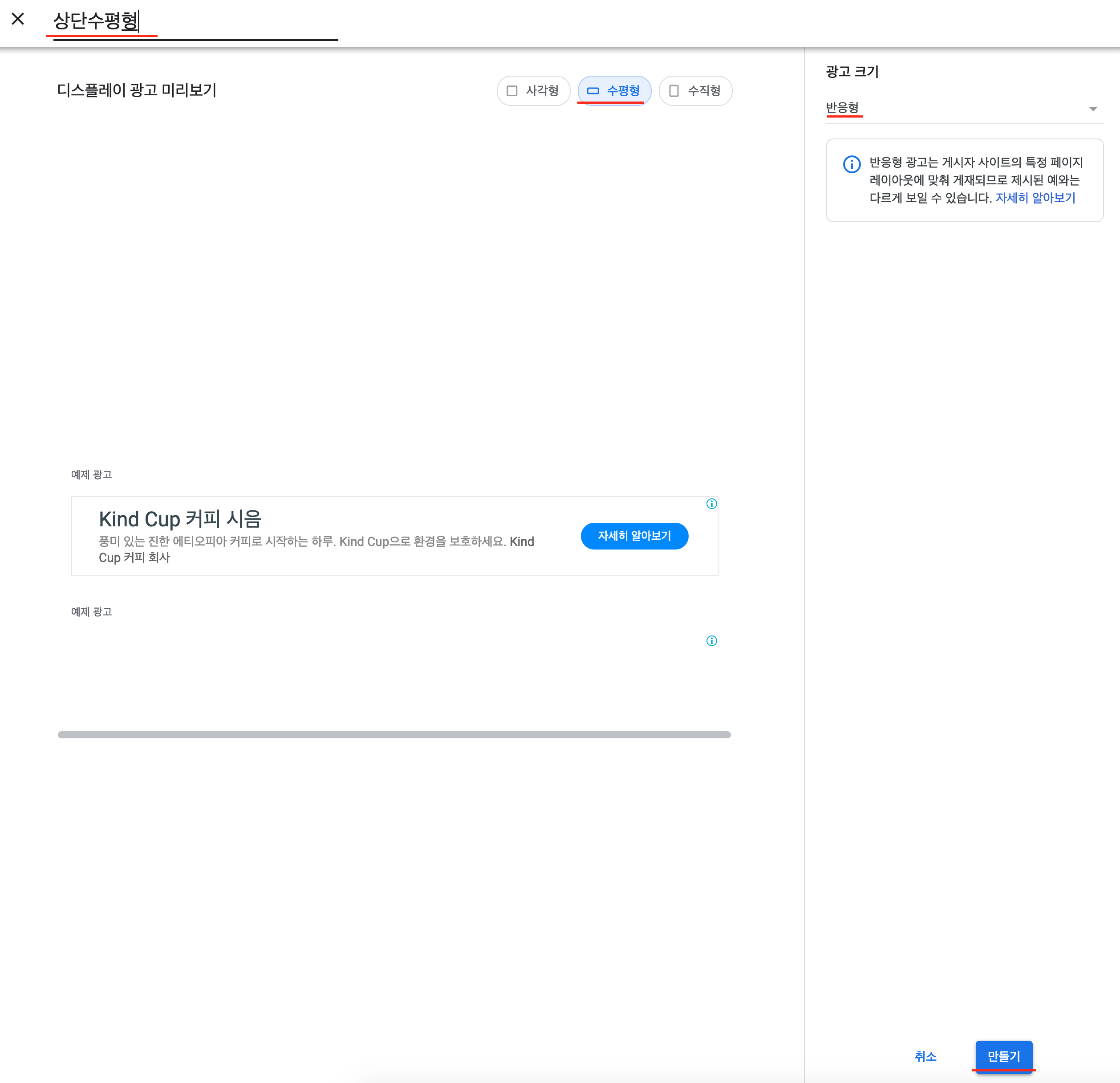
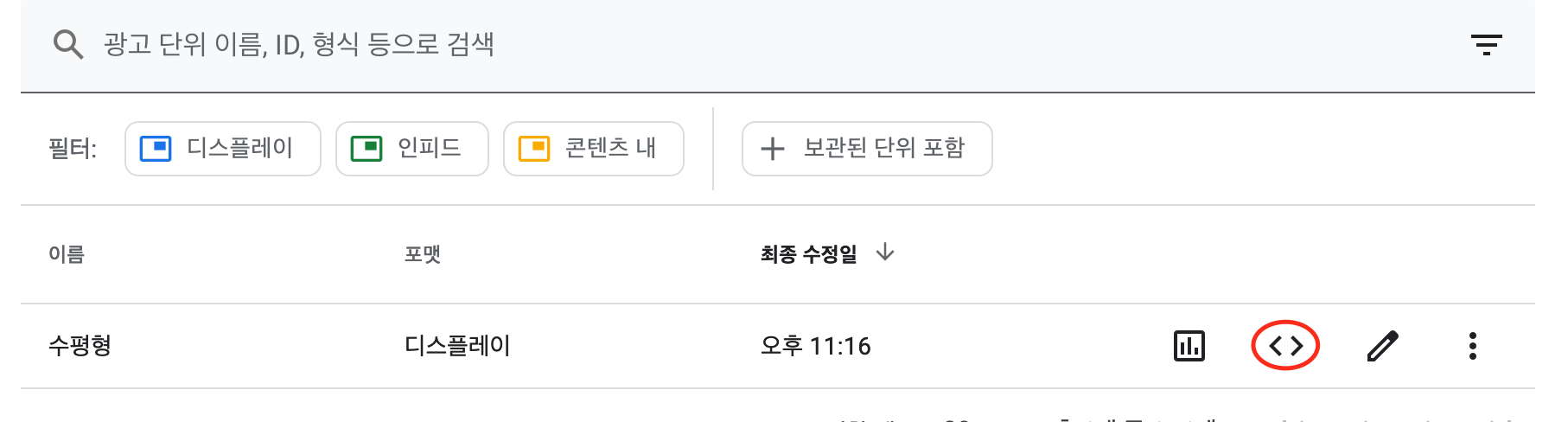
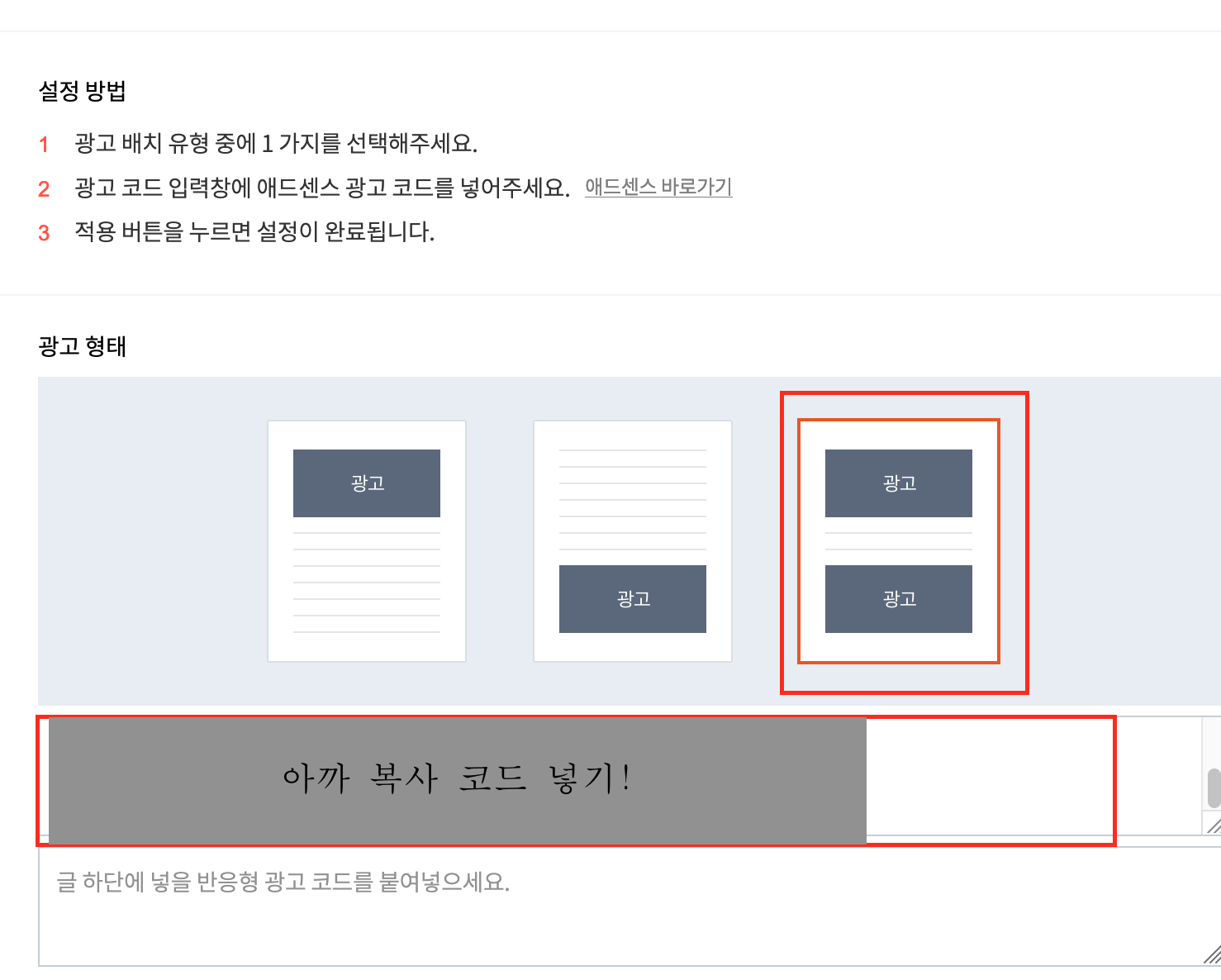
| 티스토리 애드센스 상단 하단 광고넣기 (3) | 2020.05.16 |
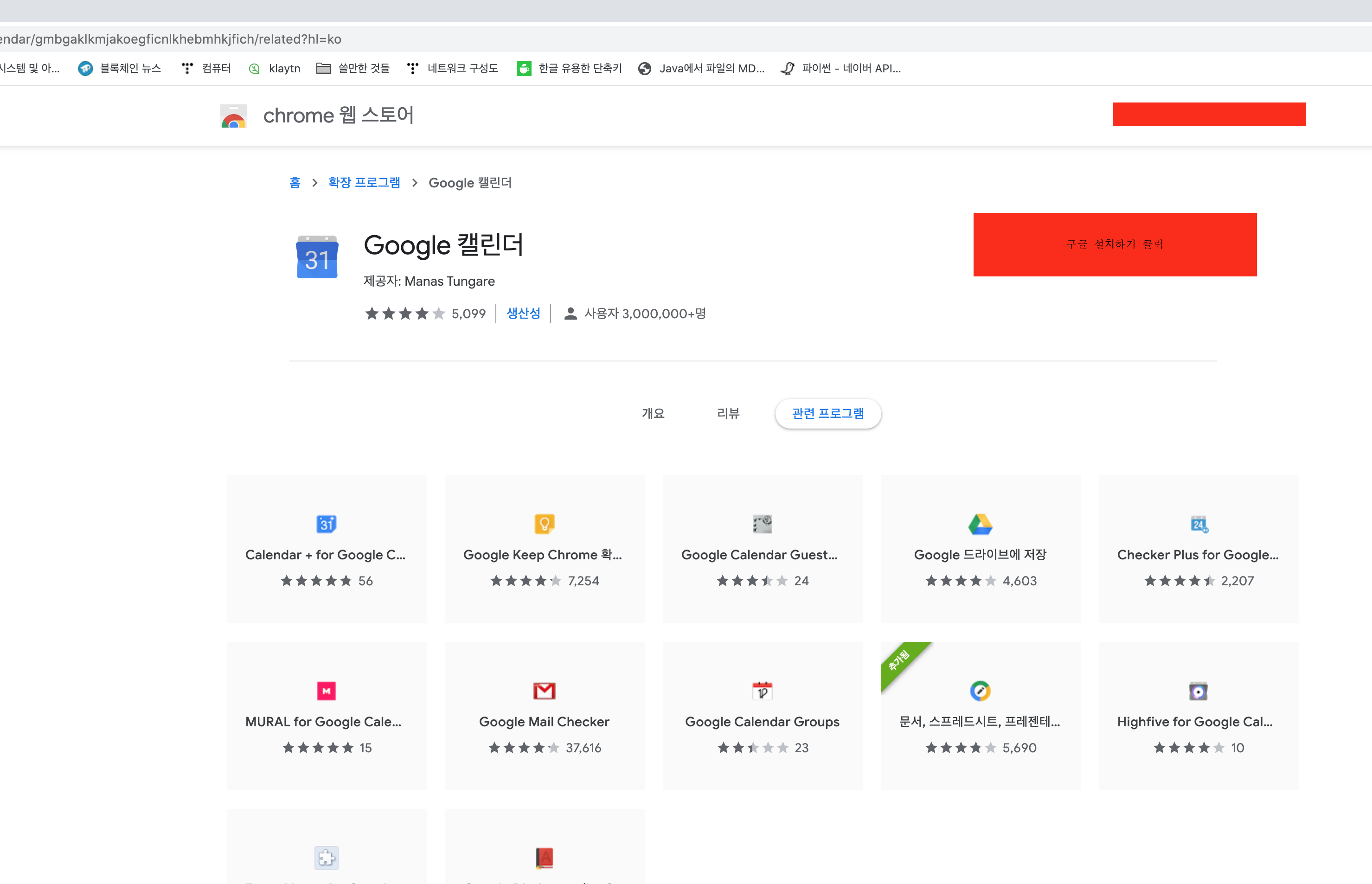
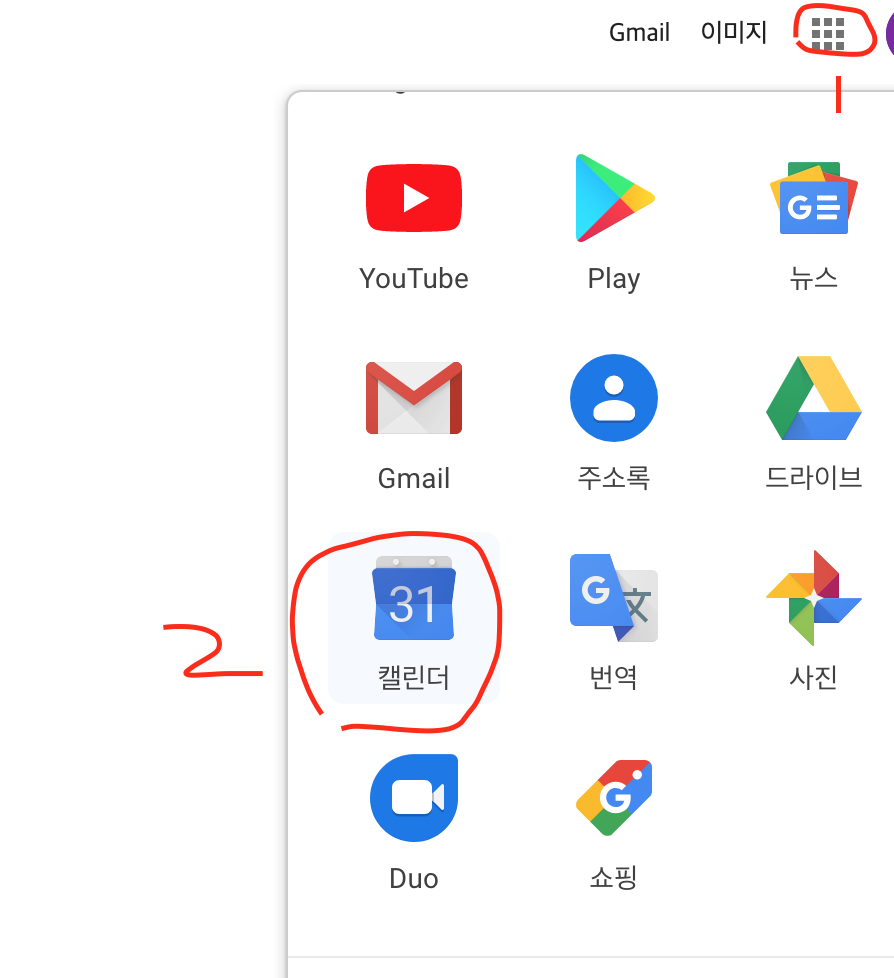
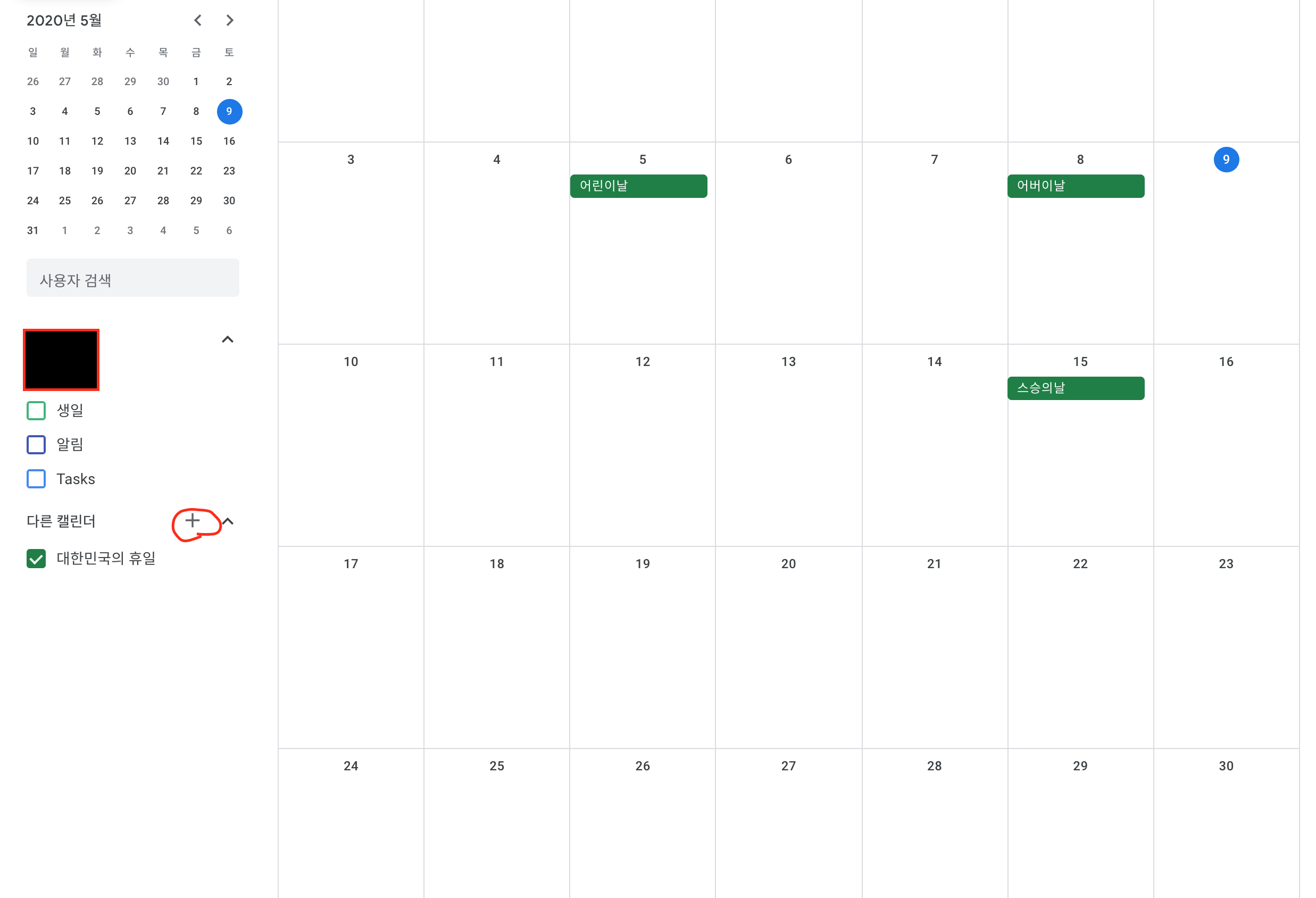
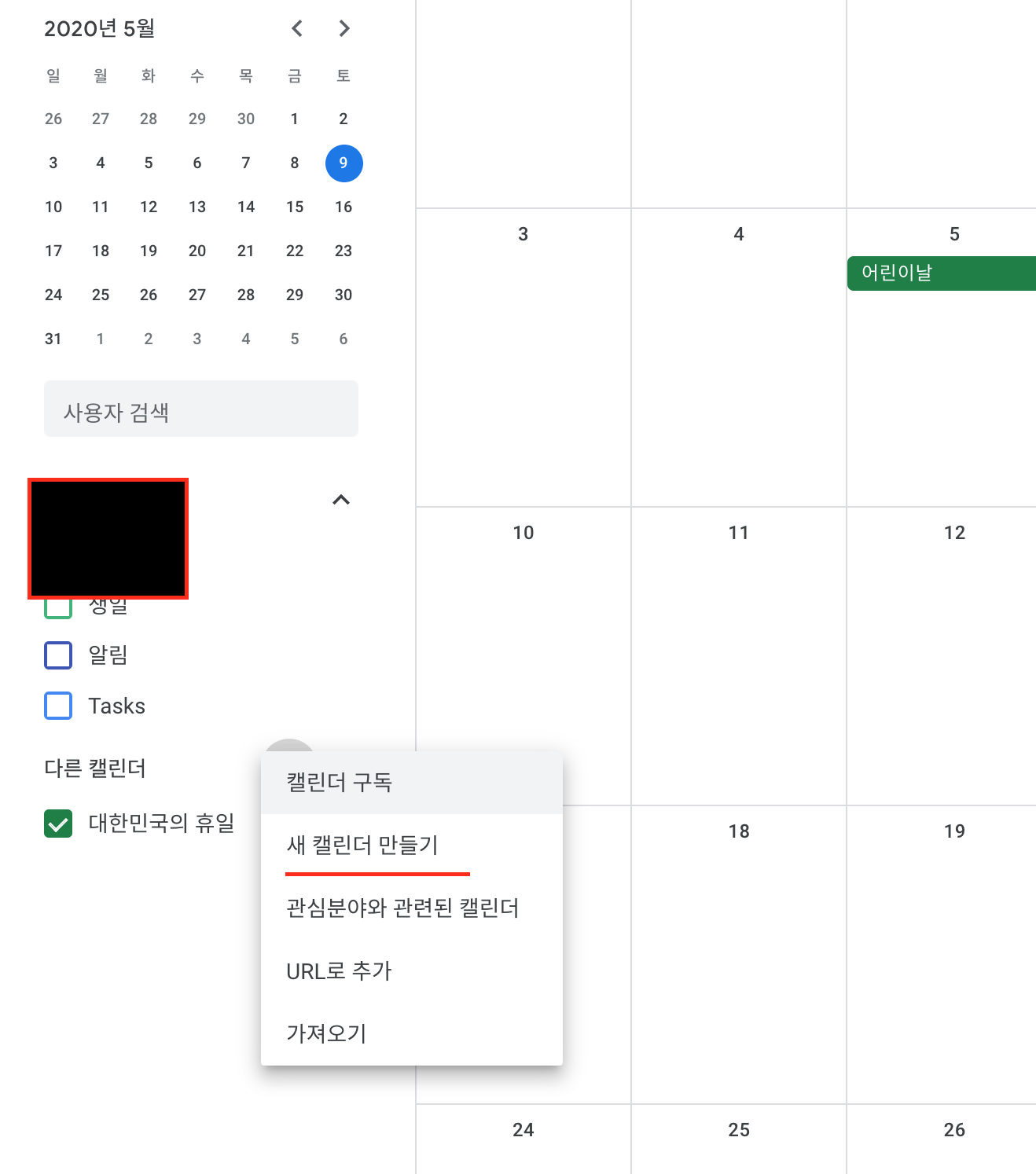
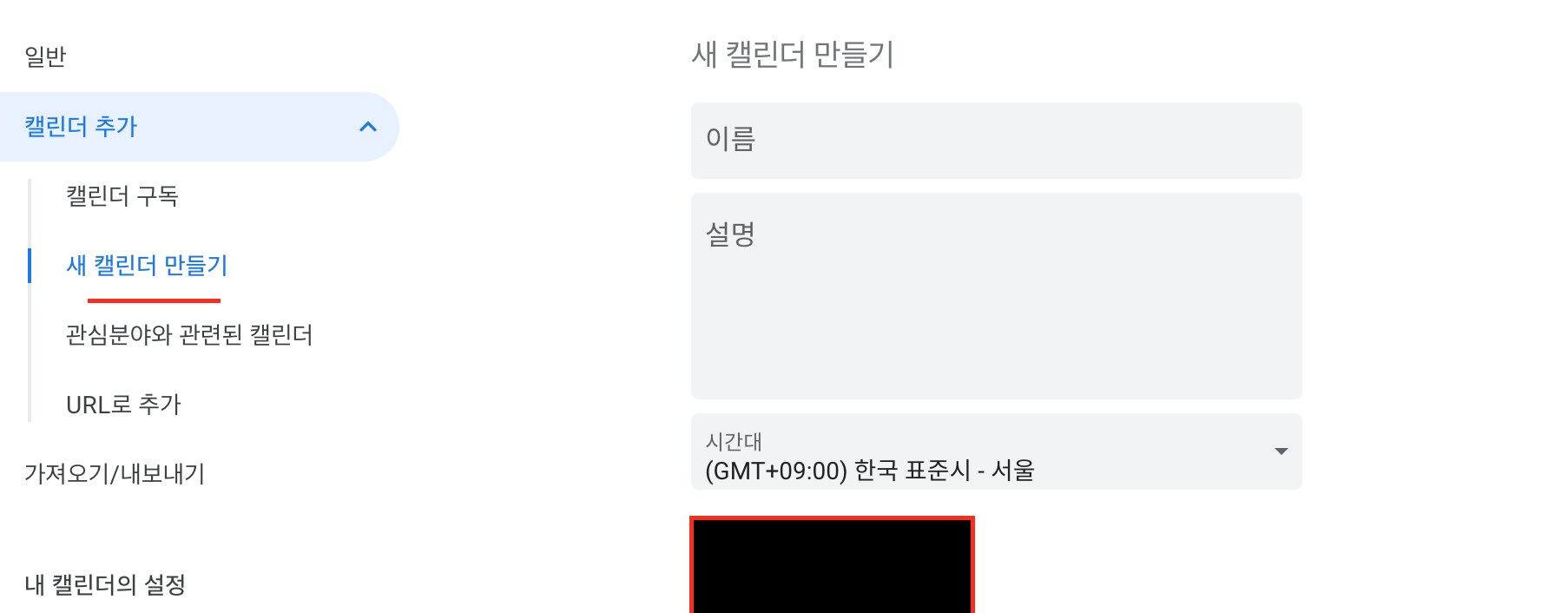
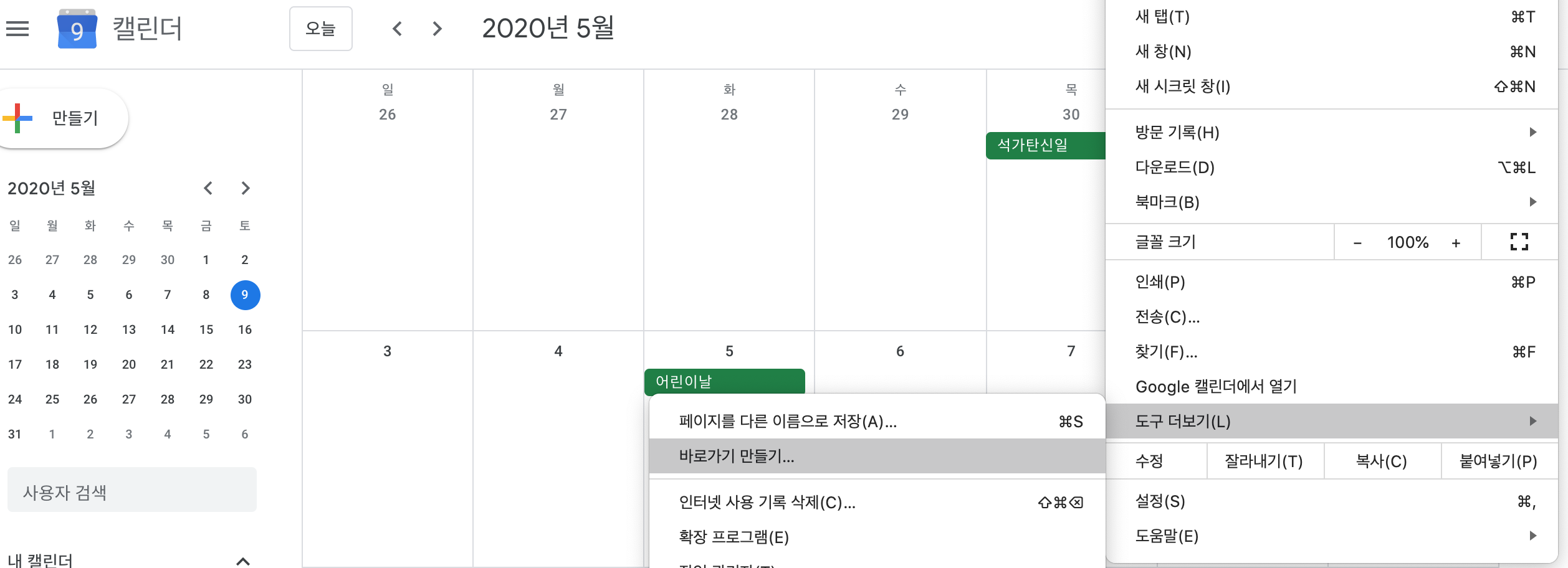
| 구글(Google) 캘린더 설정 및 공유, 추가 (0) | 2020.05.09 |
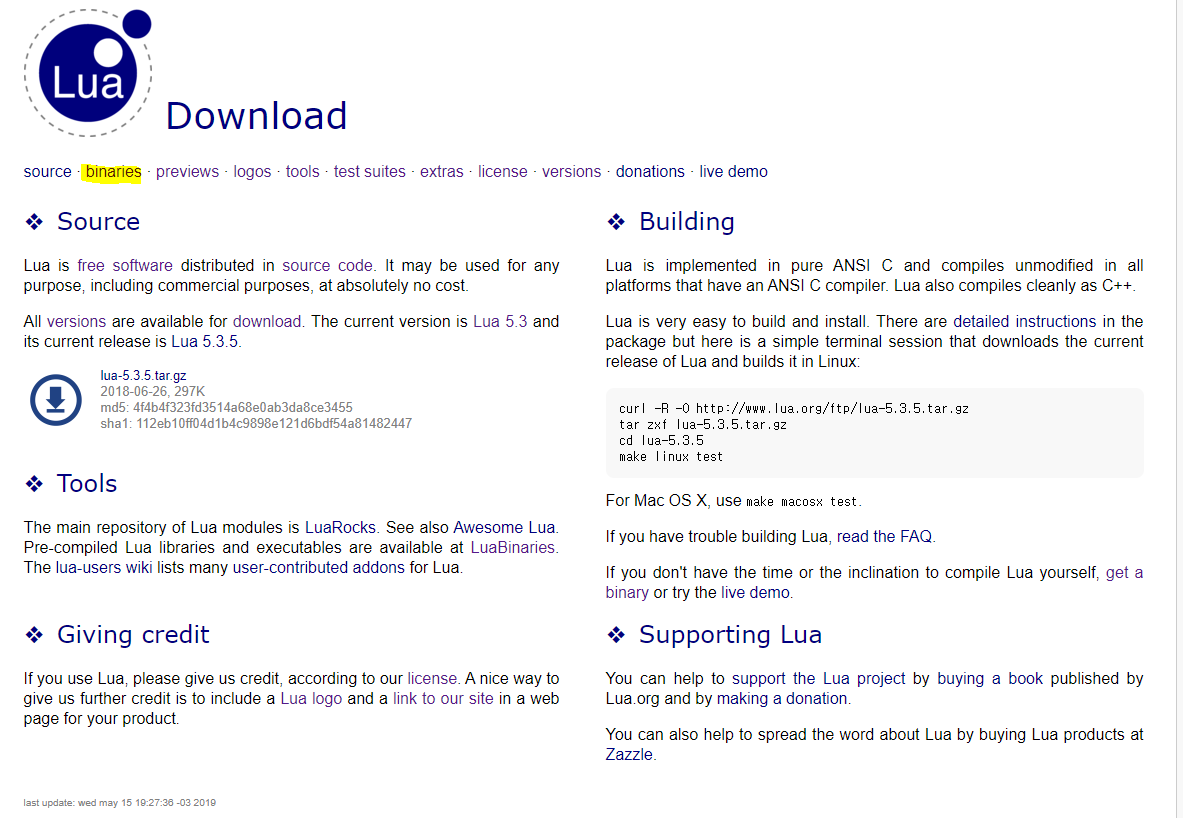
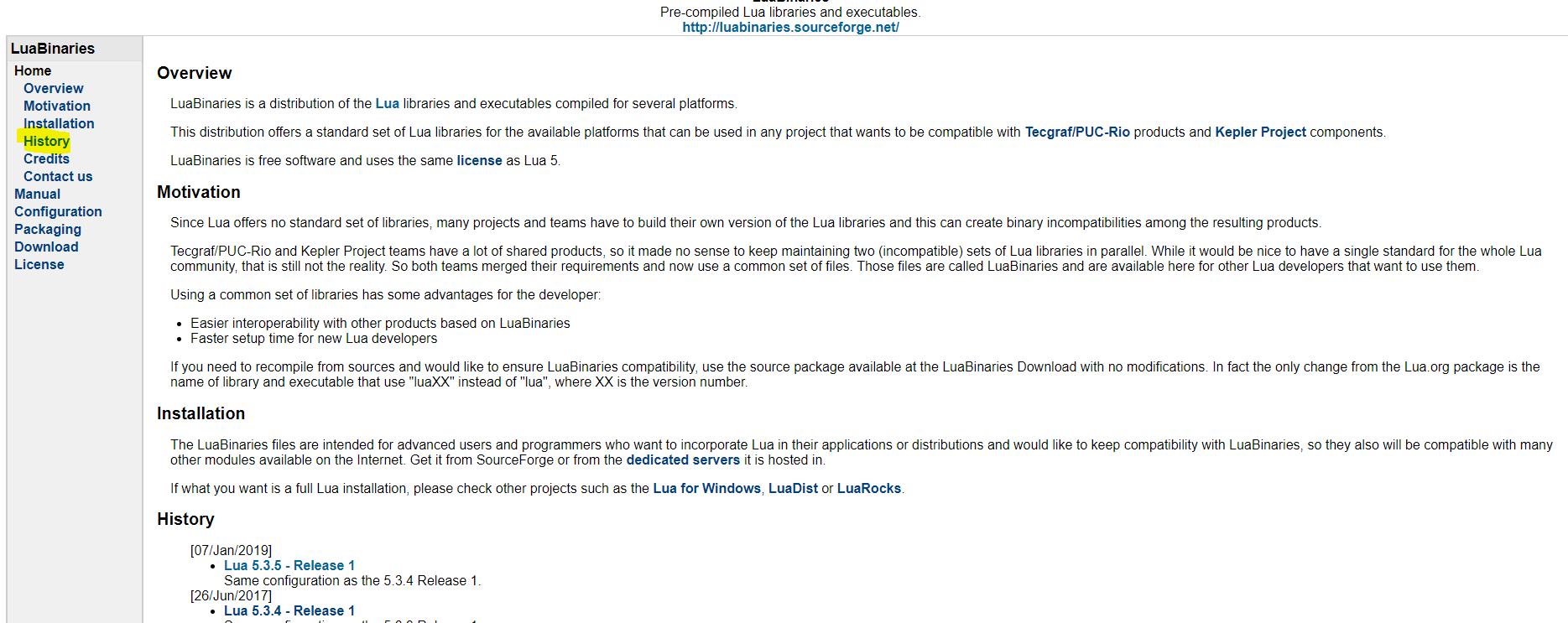
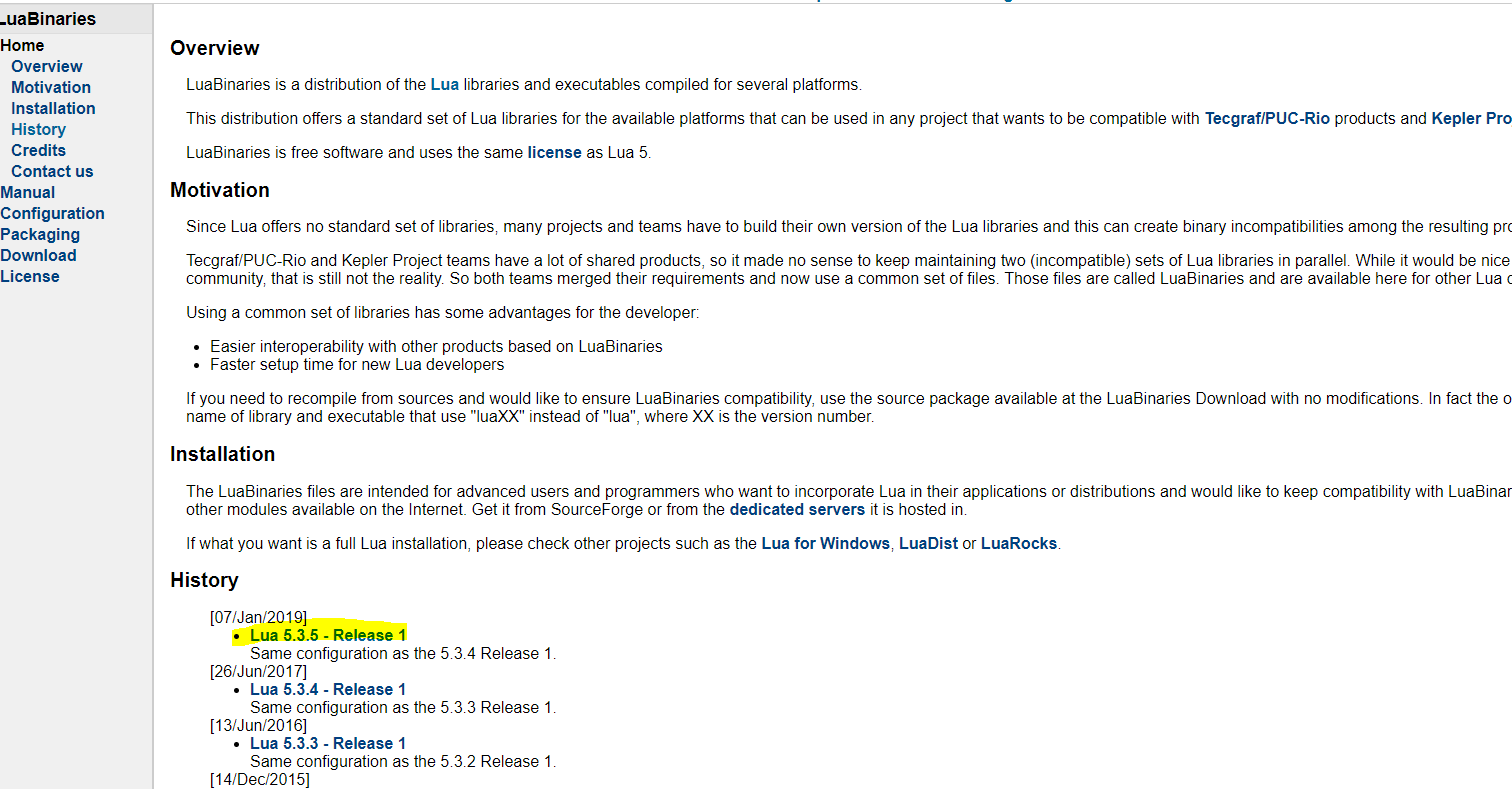
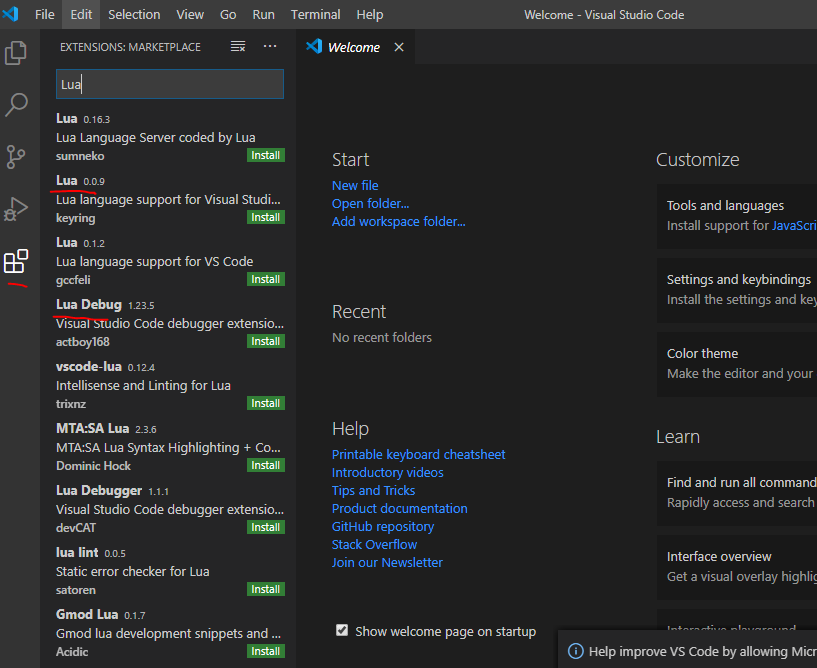
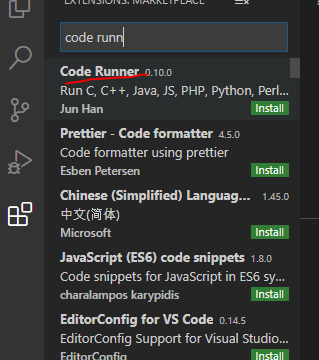
| 루아 설치 및 vscode 루아 설치 (0) | 2020.05.08 |